
本記事の目的
Googleが無料で提供するBIツール「Looker Studio」には様々な種類のグラフが実装されています。
本記事では、Looker Studioをこれから利用してみたいという方や、利用してみたがどのように可視化していけばいいかわからないといった方に向けて、Googleが公開しているGA4データを用いながら汎用性の高いグラフとその使用例を紹介します。
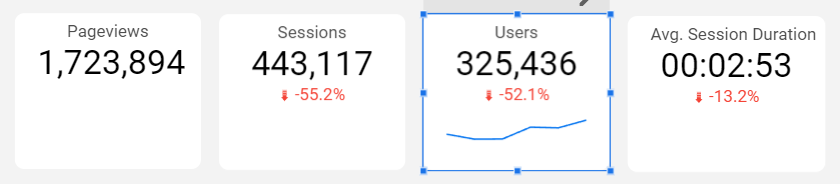
①スコアカード
スコアカードは、1つの指標の数値を表示するシンプルなものになります。

重要な指標等を大きく表示させる事に適しています。
オプションとして前期間との比較を表示させたり、簡易的な線グラフを表示させ、日別数値の遷移を確認する事もできます。
各ページの上部等に配置する事で、分析に重要な指標を一目で確認する事が出来ます。
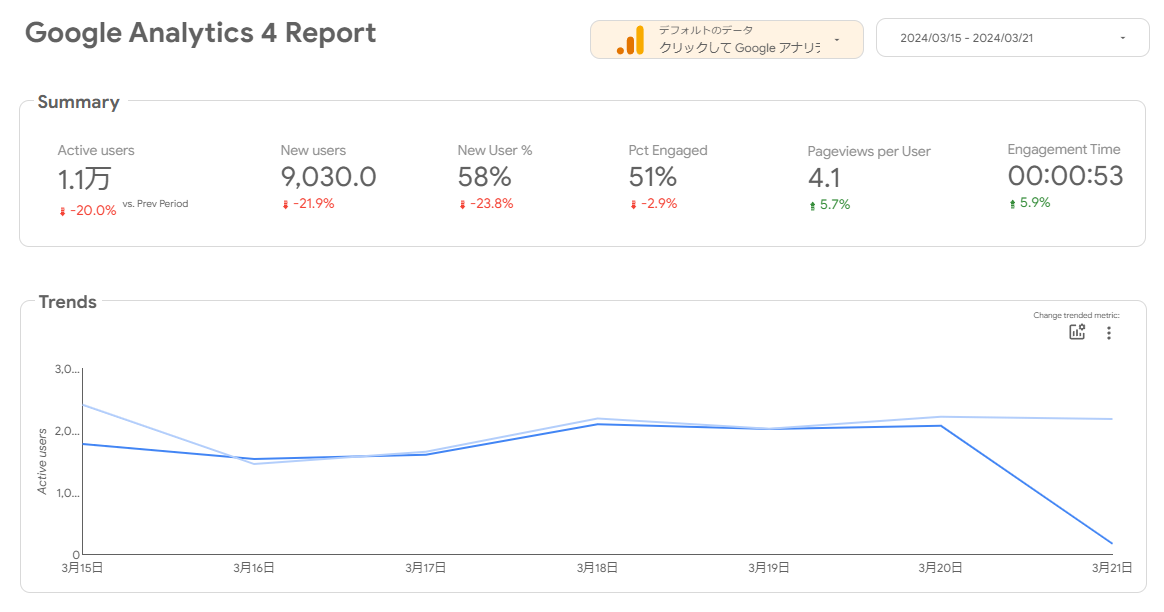
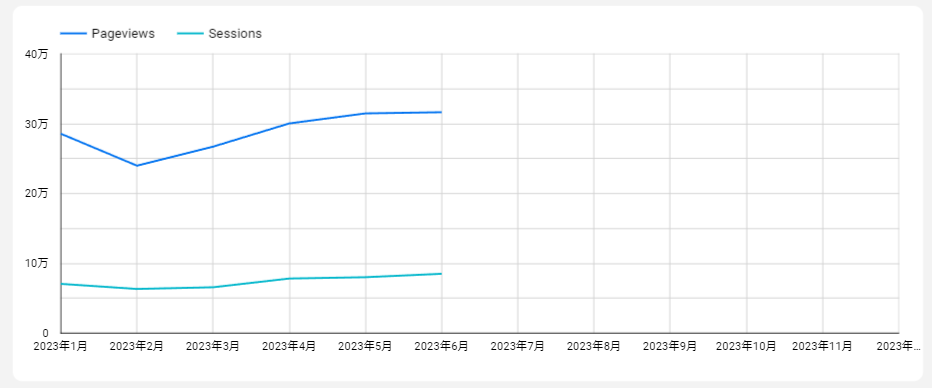
②期間グラフ
期間グラフは、指定期間内の数値の推移を可視化する事に適しています。データの変動の追跡が容易になり、傾向の分析の手助けとなります。

例えば、アクセス数やコンバージョン数の推移を日次、週次、月次などの期間で表示し、トレンドやパターンを把握するのに役立ちます。
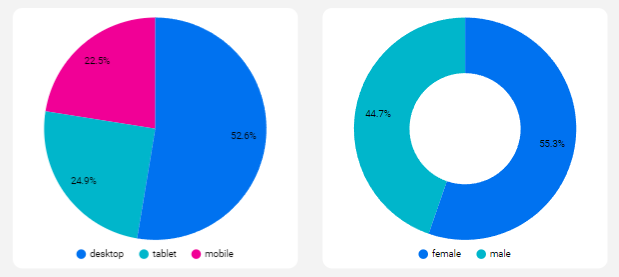
③円グラフ・ドーナツグラフ
円グラフ・ドーナツグラフは、データにおけるディメンションの内訳を可視化する事に適しています。カテゴリやセグメント毎の比率・重要性の理解が容易になります。

例えば、デバイス毎や性別毎の割合を可視化し、どのようなユーザーがどのような環境で閲覧しているのかといった事を把握するのに役立ちます。
④表
表はテーブル形式でデータを表示するグラフの一種です。カテゴリやセグメント毎の各指標の数値を確認する際に役立ちます。

例えば、円グラフと合わせてデバイス毎や性別毎のパフォーマンスを可視化し、データに占める割合と貢献度を検証する際に役立ちます。
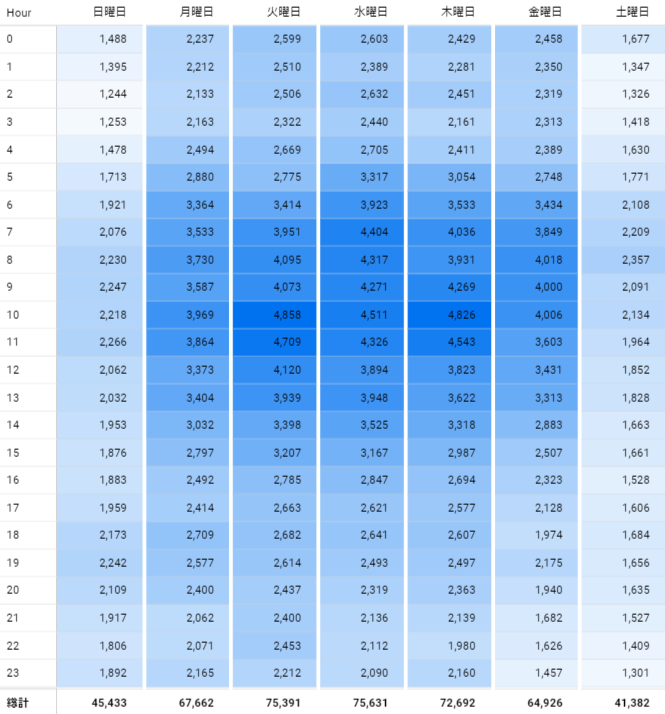
⑤ピボットテーブル
ピボットテーブルは、行と列に複数のディメンションを指定して「○○の△△の数値」等を一目で確認できるグラフです。交差するデータの分析や考察に非常に役立ちます。

また、派生グラフである「ヒートマップ付きピボットテーブル」を使用する事で上記画像のように数値の大小で各セルに濃淡を付ける事ができ、データの傾向の把握がより容易になります。
例えば、曜日・時間毎の数値を可視化しパターンを把握するのに役立ちます。
まとめ
Looker Studioに存在する数多くのグラフの中から、初心者の方でも扱いやすいものの一部をピックアップして紹介しました。Looker Studioでのデータの可視化に興味があるが、何から始めればいいのかわからない…といった方々のお役に立てれば幸いです。
Looker Studioには扱いやすいテンプレートも揃っているので、ご興味のある方は是非覗いてみてください。
また、弊社ではLooker Studioの構築や運用を通してお客様のデータ活用をサポートしております。もしLooker Studioの導入にあたって何かお困り事やご相談がある場合はお気軽にお問い合わせください。
お問い合わせはこちらから