
本記事の目的
Looker Studioでレポートを作る際に、覚えておくとレイアウトの調整が行いやすくなる機能を紹介いたします。時間短縮にもつながる内容ですので、ぜひ覚えて使用してみてください。
①アイテムのレポートレベル化
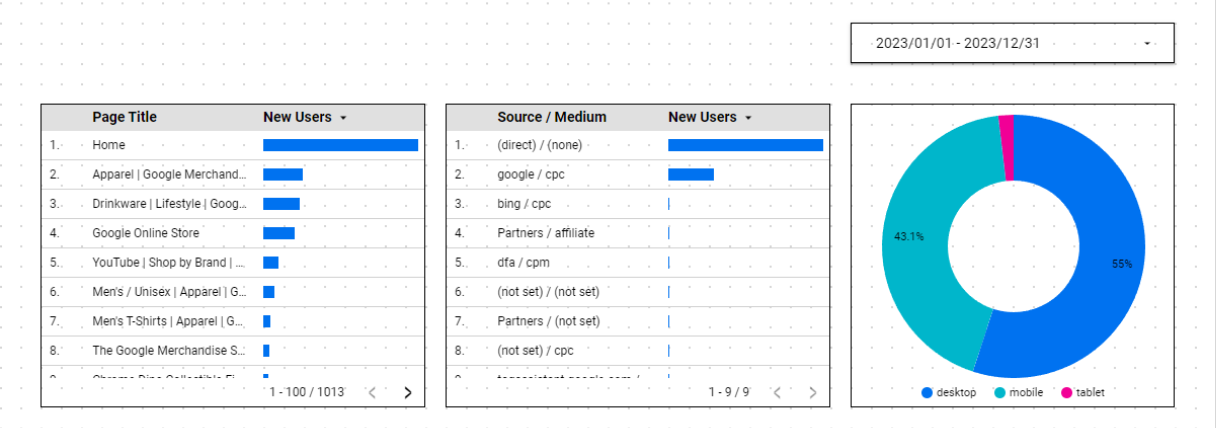
複数のページで構成されるレポートを作成する際に、全てのページで共通するアイテム(企業のロゴや、期間設定のメニュー等)を配置することも多いかと思います。
もちろん全てのページで個別に配置する事も可能ですが、レイアウトの最終調整時等に配置を変更したくなった際には全てのアイテムを調整する必要が出てきてしまいます。
このような共通アイテムには「アイテムのレポートレベル化」を適用することで、全ページで共有される1つのアイテムとして扱うことが可能です。
設定の方法は、対象のアイテムを右クリックし「レポートレベルに変更」をクリックするだけです。
レポートレベルへの変更が完了すると、アイテムが全てのページに表示されるようになり、1つのページで対象のアイテムに対して行った移動やサイズ調整、設定の変更等も全ページで適用されるようになります。
また、「やはりアイテムを個々のページでそれぞれ扱いたい」となった場合には、同じように対象アイテムを右クリックし、「ページレベルに変更」をクリックすることで単一のアイテムとして扱うことができるようになります。
②アイテムの位置調整(配置先)の変更・グリッド表示
アイテムを配置する際に自動調整が意図しない動作をしてしまい、揃えたい位置と別のアイテムに位置を合わせられたり、思うように配置ができないことがありませんか?
この事象は「配置先」の設定を変更することで回避する事ができます。
こちらの設定は左上のメニューの「表示」内にあります。
設定を「グリッド」に変更することでレポート上にグリッドが表示され、グリッド基準での配置を行うことが可能になります。
また、グリッドのサイズ等も変更できるためスマートガイド(初期設定)より思い通りに、細かい配置の調整ができます。
(グリッド表示例)
まとめ
本記事ではLooker Studioのレイアウト調整が楽になる機能についてピックアップして解説いたしました。
初心者の方でも今日から使える内容となっておりますので、是非お試しください。
弊社ではLooker Studioの構築や運用を通してお客様のデータ活用をサポートしております。もしLooker Studioの導入にあたって何かお困り事やご相談がある場合はお気軽にお問い合わせください。